Se você deseja aparecer no topo dos mecanismos de buscas, deve voltar os olhos para as Accelerated Mobile Pages.
Pelo menos é o que dá a entender o Google, que em 2015 anunciou uma atualização nomeada Mobile-Friendly Update, voltada exclusivamente para as classificações no ranking de pesquisas realizadas em dispositivos móveis. Mais tarde, em 2018, o buscador criou a tecnologia AMP.
Para se ter uma ideia, as buscas em smartphones giram em torno de 64% (Sistrix, 2021). Quando falamos em SEO, que geram resultados para o marketing, não há como negar a importância de se adequar às necessidades do usuário.
Por isso, se o objetivo é trazer não apenas uma boa experiência de página para o usuário, mas também maximizar os resultados de suas ações de otimização para motores de pesquisa, ações que privilegiam a velocidade de carregamento são essenciais.
Então, se você quer saber mais sobre as Accelerated Mobile Pages e seu funcionamento, continue a leitura. No texto a seguir, tire suas dúvidas sobre o assunto.
O que são Accelerated Mobile Pages?
Accelerated Mobile Pages (AMPs) são páginas da web que privilegiam a experiência do usuário em dispositivos móveis. Ou seja, são mais leves e carregam rapidamente quando o navegador identifica como origem da pesquisa um mecanismo remoto.
Assim, o usuário, em vez de ser direcionado a uma página com múltiplos elementos desenvolvida para desktops, é levado a uma página condensada, acelerando o carregamento.
Os desenvolvedores de sites têm a opção de criar páginas alternativas. Para o mecanismo, é um indicativo de qualidade e foco no usuário.
O Google diz que que as AMPs não são um fator de ranqueamento, embora frise que a velocidade de carregamento é essencial para a classificação do Googlebot.
Em outras palavras, todas as páginas na web são analisadas por um mesmo mecanismo, independentemente da tecnologia utilizada. Contudo, AMPs tendem a ser mais rápidas que as demais páginas, já que carregam instantaneamente e estão em alinhamento com as Core Web Vitals.
A princípio, elas eram focadas em notícias, com o objetivo de facilitar o consumo de conteúdos quentes para usuários onde quer que estejam. Contudo, o Google e outros motores de busca ampliaram o alcance para outros modelos de páginas, como blog posts, landing pages e páginas de produtos.
Além disso, existem AMPs aplicáveis em outros formatos, como mensagens de email, anúncios e Web Stories.
Qual é a diferença entre AMPs e Mobile-Friendly Pages?
Em termos técnicos, as AMPs são estruturas HTML de código aberto que permitem a desenvolvedores criarem conteúdo nesse formato, um projeto desenvolvido pelo próprio Google.
Na prática, algumas tags são cortadas na exibição em dispositivos móveis, sobrando apenas as essenciais para consumo do conteúdo. Podemos dizer que trata-se de uma página básica que carrega instantaneamente mesmo com uma velocidade de conexão reduzida, como a 3G.
Já uma Mobile-Friendly Page é a mesma página exibida no desktop, mas com alterações de design que se adequam ao formato de tela do dispositivo, uma característica do design responsivo.
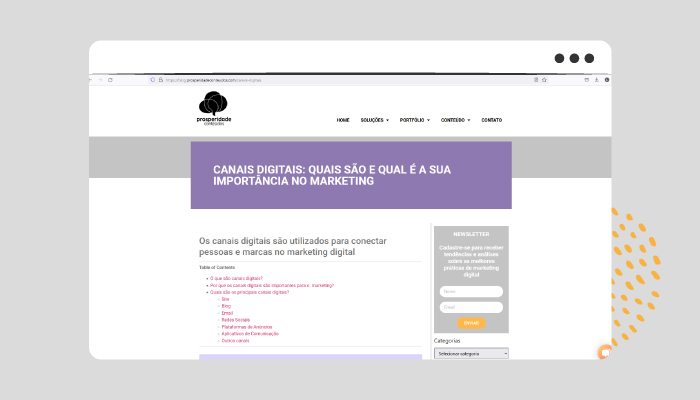
No exemplo abaixo, veja como é a aparência de uma página regular, criada para ser exibida em desktops.

Página no desktop
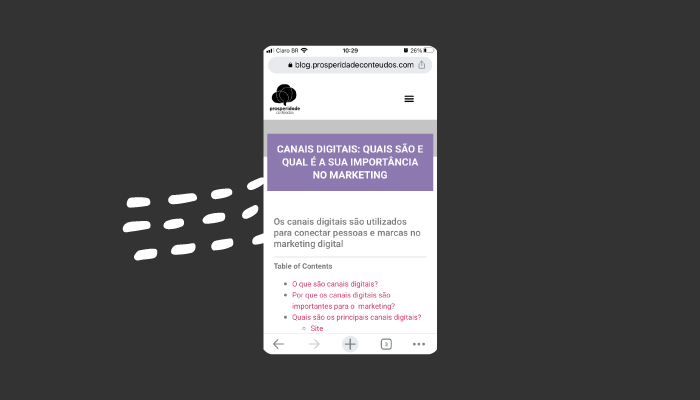
A imagem a seguir, por sua vez, mostra a mesma página com mudanças de layout, exibida em dispositivos móveis.

Mobile-Friendly Page
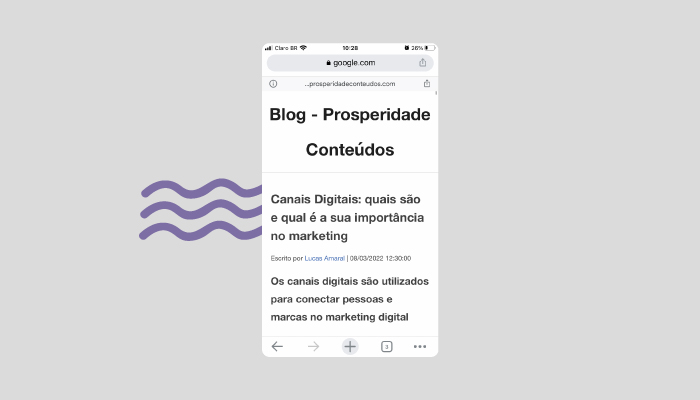
Por fim, temos a versão AMP. Repare que elementos como cores e outros recursos de página são removidos, deixando aparente somente aquilo que o usuário necessita para consumir o conteúdo.

AMP
As duas primeiras imagens mostram exatamente a mesma URL. Já a segunda apresenta uma nova URL, que indica o atributo de página acelerada.
Qual é a importância das AMPs?
As Accelerated Mobile Pages são importantes tanto para o usuário quanto para o administrador de um site.
Para quem navega, proporcionam uma experiência mais veloz, embora sejam ocultados alguns dos elementos dinâmicos de página.
Já para aqueles que gerenciam sites e blogs corporativos, é uma oportunidade de conseguir um melhor ranqueamento nos motores de pesquisa.
Nada menos que 40% dos usuários abandonam uma página quando há um tempo de carregamento superior a 3 segundos (Kissmetrics). As AMPs reduzem a taxa de rejeição. Como consequência, o Google recompensa essas páginas com um melhor posicionamento no ranking.
Outra vantagem desse recurso é que esse formato de página é facilmente criado em plataformas como o WordPress e o Hubspot. Ou seja, não exige grandes esforços das equipes de desenvolvimento.
Por serem customizáveis, as AMPs continuam servindo para objetivos de marketing, permitindo o uso de CTAs para estratégias de conteúdo e funil de vendas, por exemplo.
Como melhorar a velocidade das páginas em dispositivos móveis?
A principal função das AMPs é melhorar o tempo de carregamento de página. Para criá-las, é necessário se basear em um template. A plataforma de código aberto do Google oferece um site para facilitar o processo, que você pode acessar clicando aqui.
A seguir, é preciso escolher qual é o formato de AMP desejado e seguir os passos descritos, que consistem em:
- Utilizar o template com as diretrizes básicas em um documento AMP HTML
- Incluir uma imagem responsiva com a tag <img> e suas configurações de tamanho
- Escolher o estilo da página com tags de estilo
- Instalar os componentes
- Adicionar ações e eventos
- Validar a página.
No mesmo local, é possível converter páginas HTML para AMP de uma maneira simplificada.
As AMPs são personalizáveis, mas para opções avançadas, é necessário se aprofundar no assunto e realizar testes.
Após realizar essas ações, você garante que os usuários que acessam suas páginas em dispositivos móveis terão mais agilidade ao acessá-las.
Se você gostou deste texto, inscreva-se na nossa newsletter. Assim você receberá muitos outros conteúdos úteis diretamente na sua caixa de entrada.